
2. 렌더링 최적화
1. 레이아웃 스래싱
2. 가상돔
3. 웹 워커
1. 레이아웃 스래싱

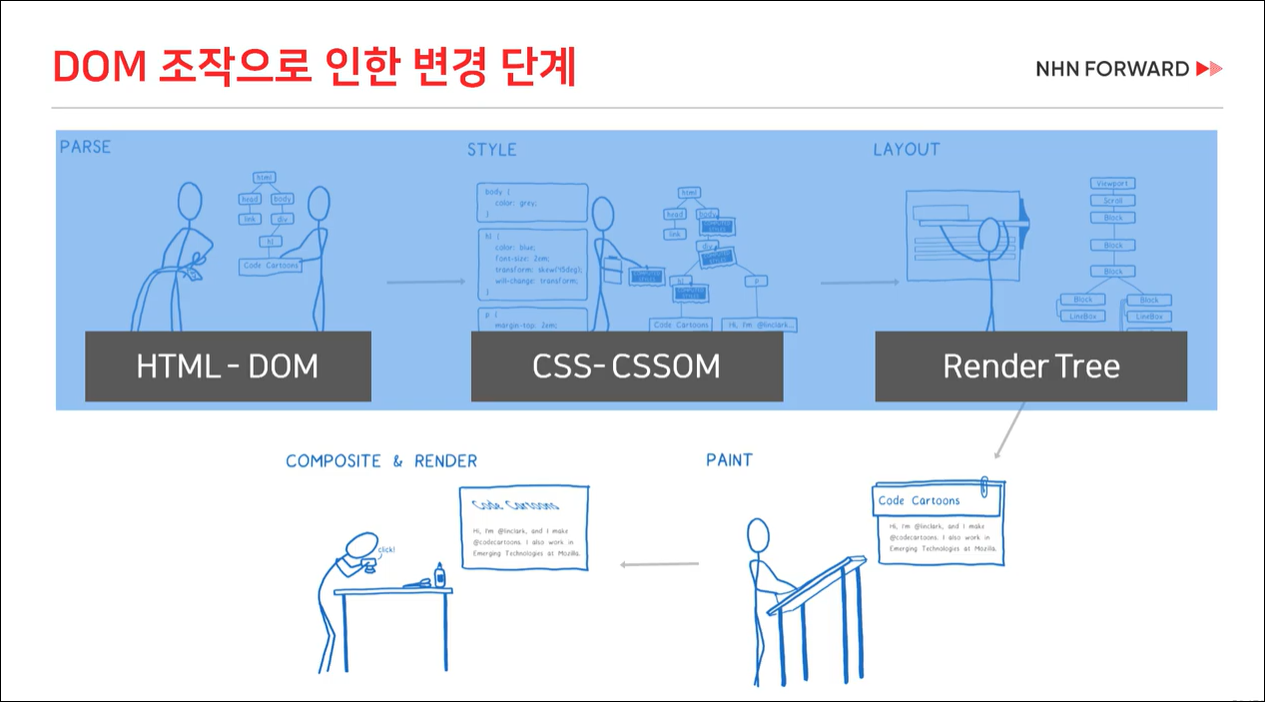
HTML과 CSS를 파싱해서 렌더 트리를 만들어 레이아웃을 그린다.
레이아웃을 그리는 작업은 요소 하나 하나 크기와 위치를 측정하기 때문에 오래 걸리고 비용이 큰 과정이다.
페인트를 하고 화면을 뿌린다.
HTML-DOM > CSS-CSSOM > Redner Tree > Layout > Paint > 화면 뿌리기
이 과정이 DOM 변경으로 인해 반복된다.
강제 동기 레이아웃은 DOM 조작이 없는데도 불구하고 이 과정을 강제로 진행해서 강제 동기 레이아웃이라고 한다.
이런 강제 동기 레이아웃을 유발할 수 있는 코드는 한번만 쓰고 캐싱한다.
2. 가상돔
가상돔은 DOM변경을 최소화하는데 의의가 있다.
Proxy와 가상돔을 사용해서 필요한 곳만 변경한다.
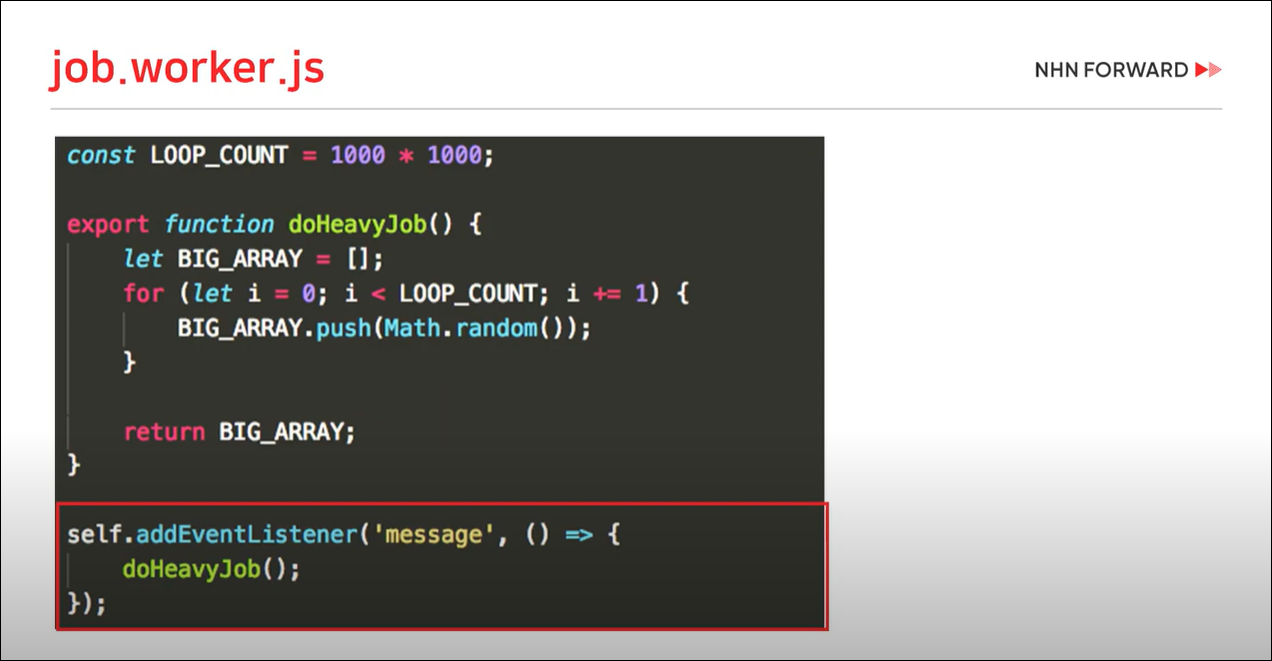
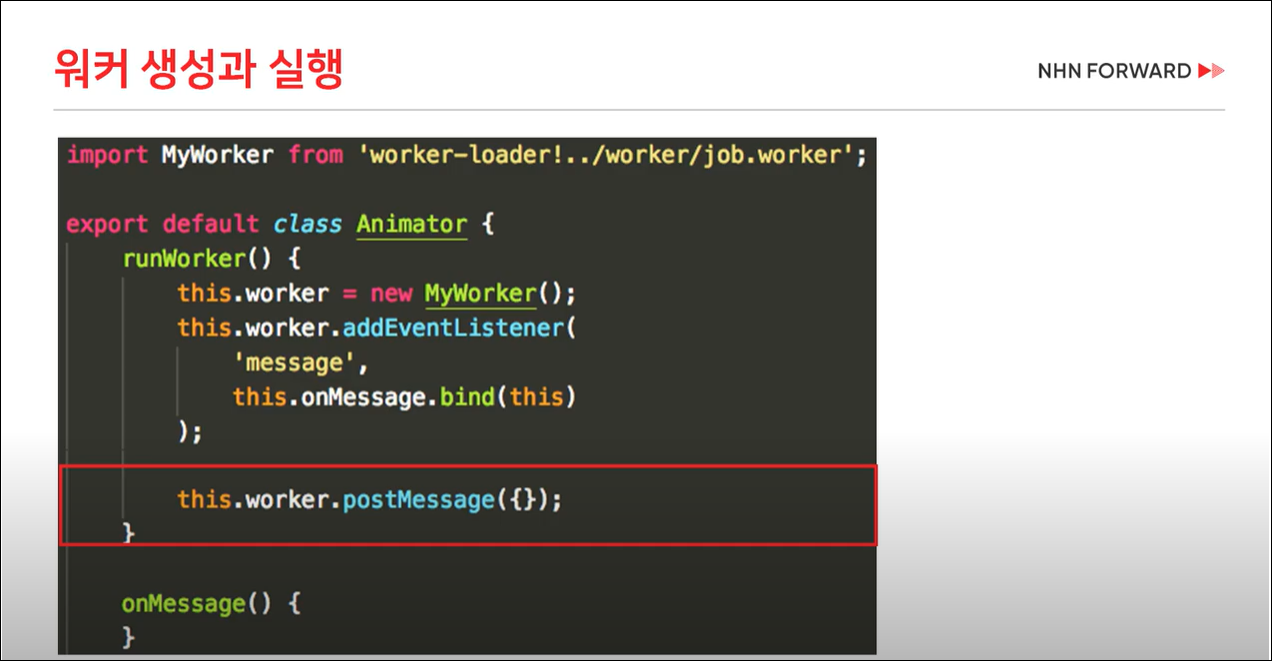
3. 웹 워커

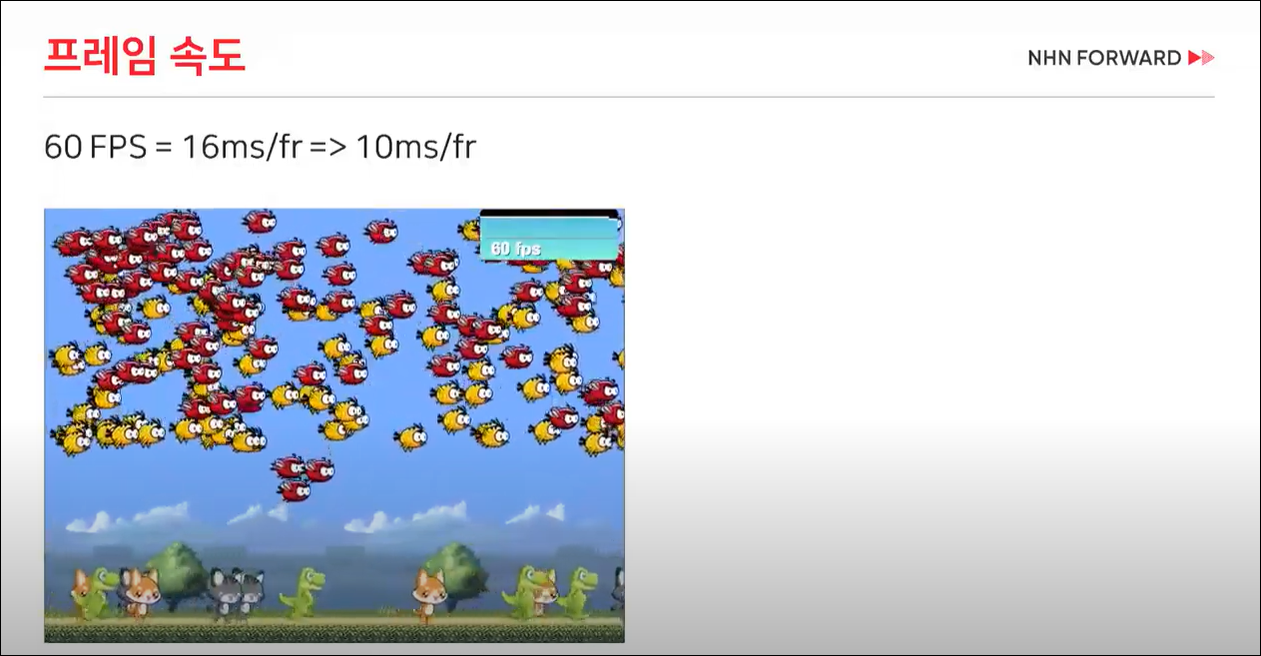
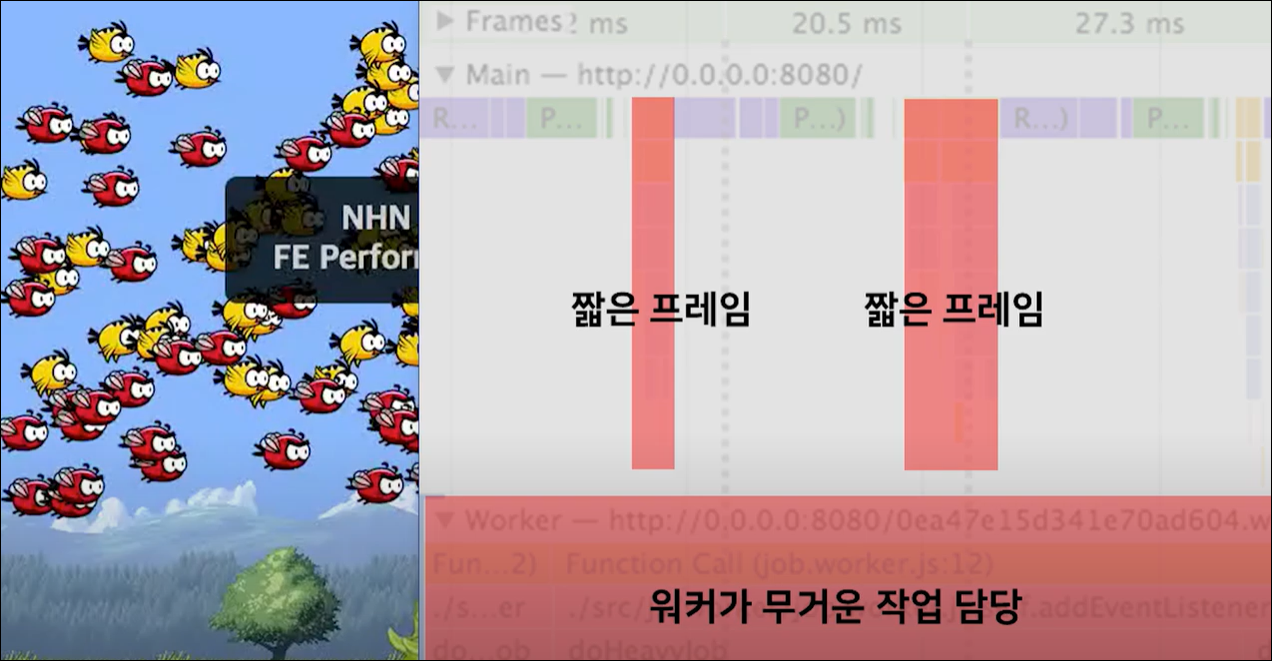
기준 : 60 FPS = 16ms/fr => 10ms/fr
메인 스레드에서 무거운 작업이 되어 렌더링이 늦어질 때는 이 작업을 웹 워커로 옮긴다.
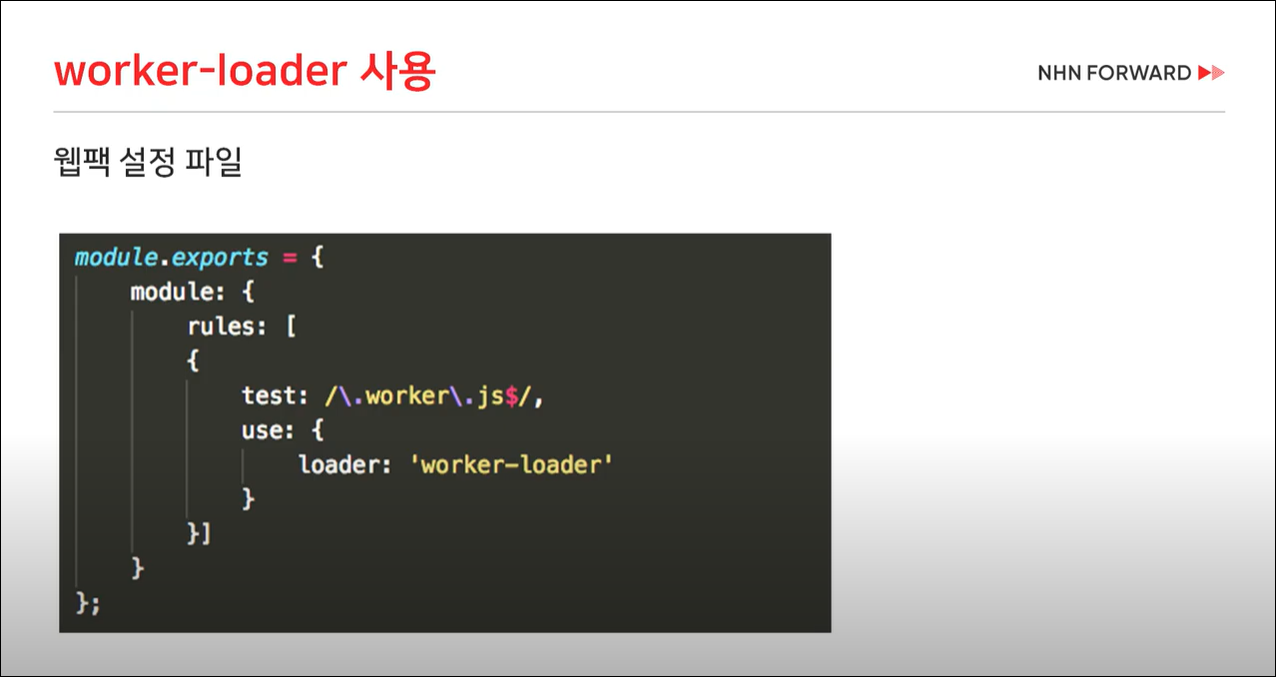
웹 워커 worker-loader 사용




요약
1. 로딩 최적화 : 브라우저 기준 (DOMContentLoaded, load)
2. 로딩 최적화 : 사용자 기준 (Critical Rendering Path, FMP, SSR)
3. 로딩 최적화 : Progressive Web App
4. 렌더링 최적화 : 레이아웃 스래싱
5. 렌더링 최적화 : 가상돔
6. 렌더링 최적화 : 웹 워커
[관련 링크]
W3C Paint Timing - https://www.w3.org/TR/paint-timing/
PWA 사례 - https://developers.google.com/web/showcase/2017/bookmyhow
Google Case Studies - https://developers.google.com/web/showcase/
TOAST 유튜브 영상 - youtu.be/G1IWq2blu8c
Toast UI - https://ui.toast.com/
'기술 > 성능분석' 카테고리의 다른 글
| 프런트엔드 성능 최적화 - 로딩 최적화 (0) | 2021.01.12 |
|---|---|
| 웹 페이지 속도 테스트 및 개선방법 (0) | 2021.01.09 |


댓글