
크게 로딩 최적화와 렌더링 최적화에 대한 글
최적화를 왜 하나.
사이트를 최적화하면 로딩 시간이 적게 들고 방문자는 사이트에 오래 머물고, 다시 찾고, 클릭률 상승, 매출이 는다 통계가 있다.
1. 로딩 최적화 방법
2. PWA 케이스 소개
3. 랜더링 최적화 방법
목적은 로딩이 빨라야 하고 랜더링이 부드러워야 한다.
1. 로딩 최적화
1) 브라우저 기준 최적화의 문제점
2) 사용자 기준 최적화
3) 프리 렌더러
4) PWA 사례
2. 렌더링 최적화
1) 레이아웃 스래싱
2) 가상돔
3) 웹 워커
1. 로딩 최적화 (브라우저 기준)
1) Navigation Timing : Resource, Processing, Load
2) 로딩과 Critical Rendering Path 관계
3) 로딩 성능 : 자바스크립트 최적화 (async, defer)
4) 로딩 성능 : 인라인 스타일 사용 (Resource Timing: TTFB 줄이기)
5) 빠른 DOMContentLoaded
6) 빠른 로딩 프로그레스바
네비게이션 타이밍을 분석하고 문제를 해결한다. (블록 리소스)
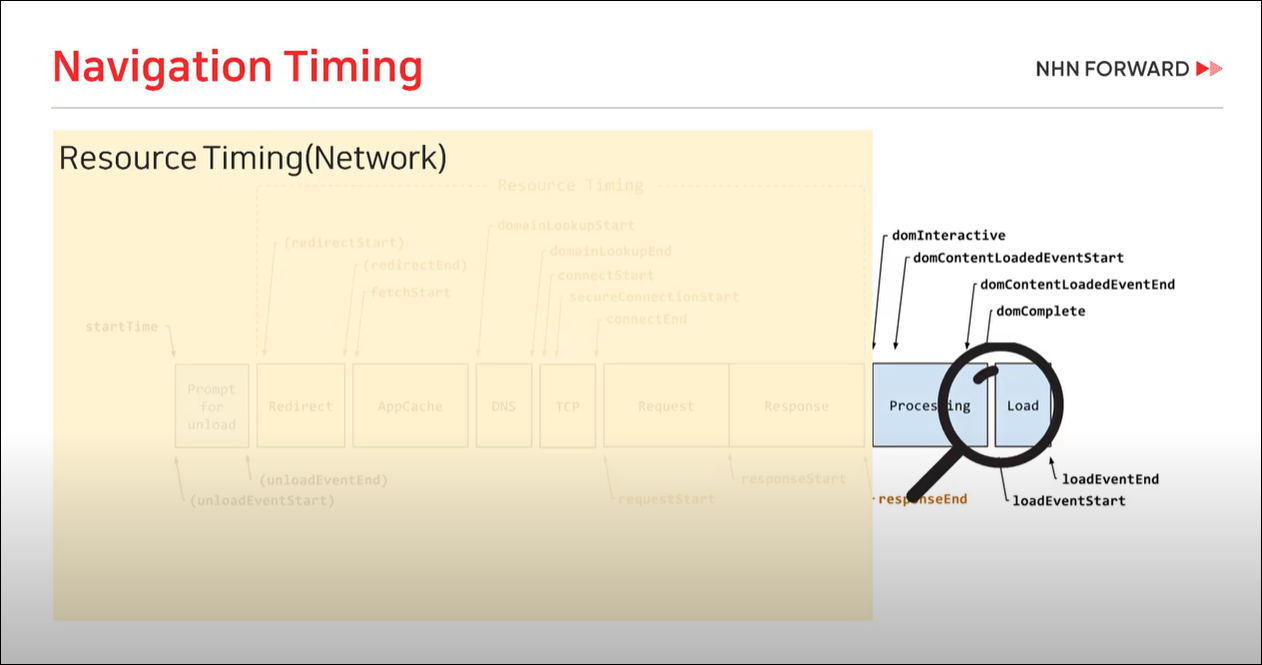
Navigation Timing

프론트엔드에서는 노란색 영역 표시한 Resource Timing (Network)을 최적화할 방법이 많지 않다.
Processing, Load 부분을 확인한다.

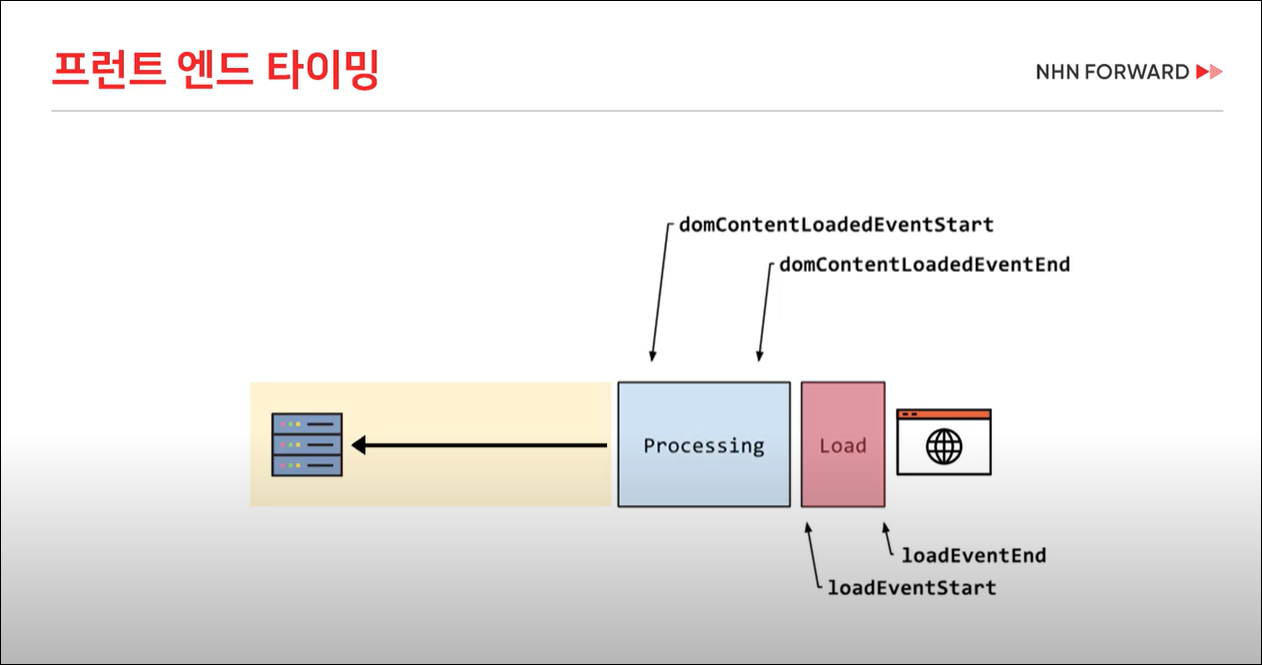
파란색 프로세싱 부분 : domContentLoadedEvent 해당
브라우저가 HTML을 파싱을 하고 완료된 후 이 이벤트 시작
브라우저가 뭔가를 뿌릴 준비가 됐다는 의미한다.
빨간색 로드 부분 : loadEvent
HTML에 포함된 이미지 등의 리소스가 모두 로드됐을때 발생하는 이벤트
이 두 부분을 최적화하는게 목표
Processing 순서는 HTML, CSS, JS 순
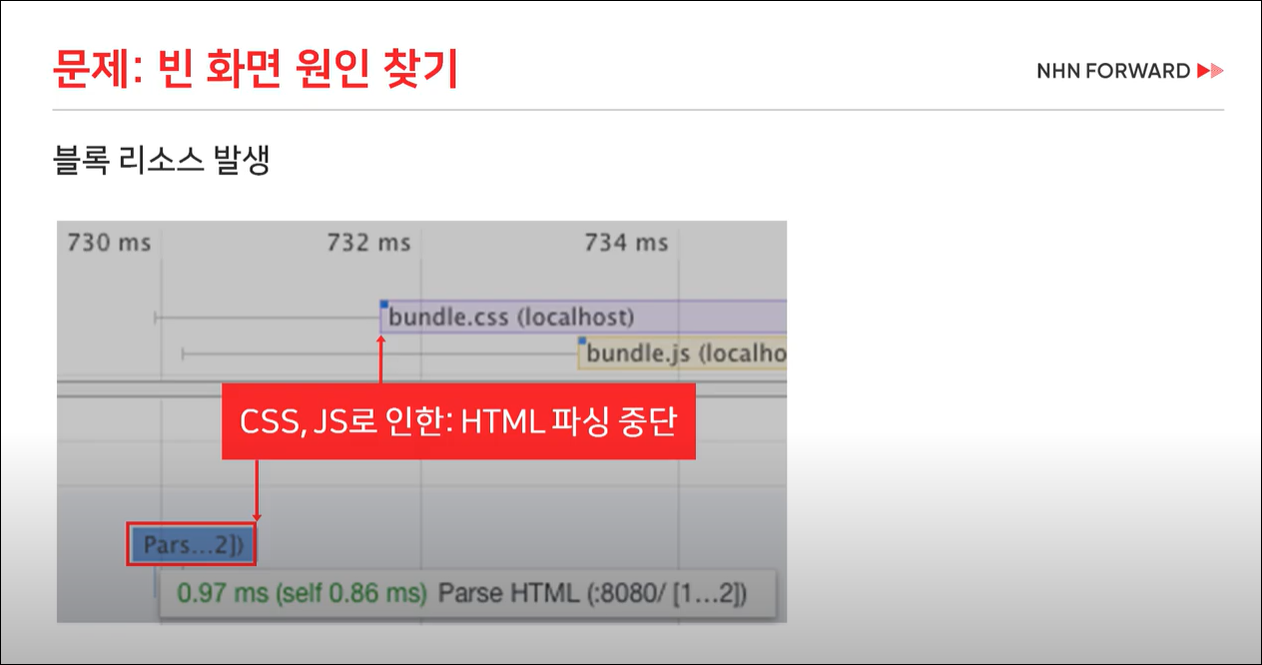
로딩 중 빈 화면, 블록 리소스 발생

상단 이미지의 하단 0.97 ms (self 0.86 ms) Parse HTML (:8080/ [1...2])의 의미,
HTML 1번 부터 2번 까지 파싱하다 파싱을 멈추고, CSS와 JS를 파싱하고 있다는 뜻.
흰 화면의 원인은 이 부분
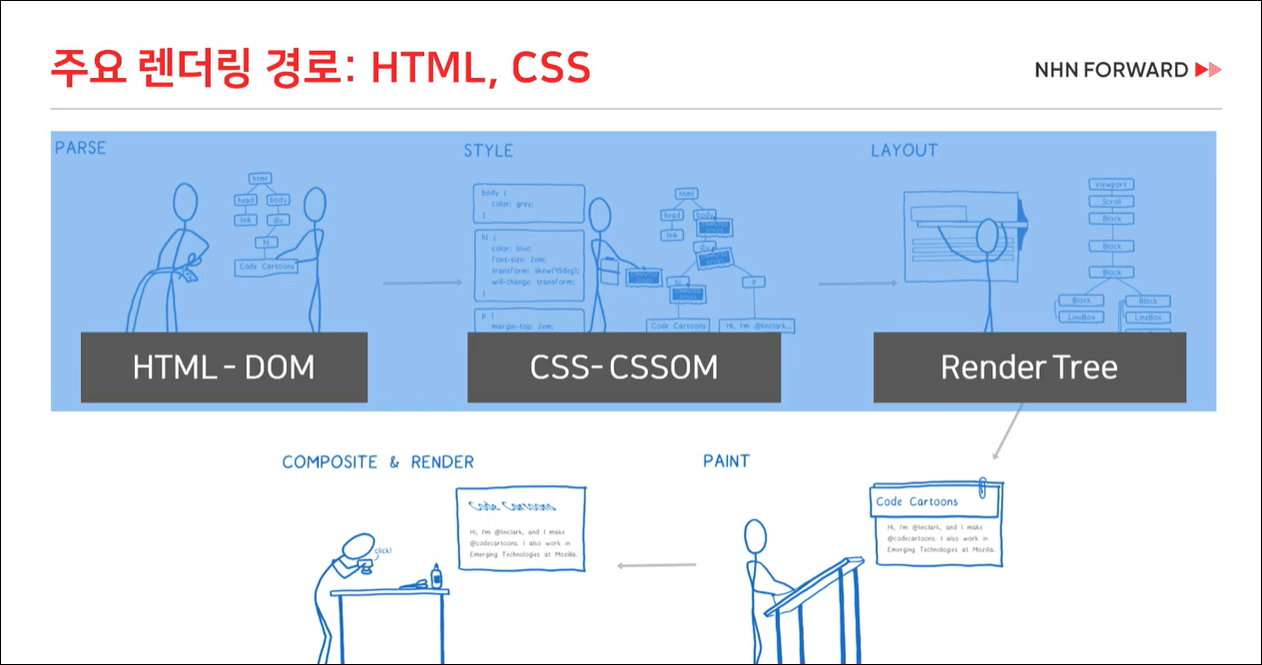
브라우저 렌더링 과정에 대한 이해
브라우저는 최초로 HTML을 파싱해서 DOM Tree를 만든다.
CSS를 파싱해서 CSSOM Tree를 만든다.
이 트리를 가지고 Render Tree를 만들어 Layout 과정을 거친다.
요소를 계산해서 각 요소의 크기와 위치를 계산한다.

블록리소스 : HTML, CSS, JS
JS를 블록리소스로 보는 이유는 자바스크립트가 DOM과 CSS에 접근해서 변경할 수 있기 때문
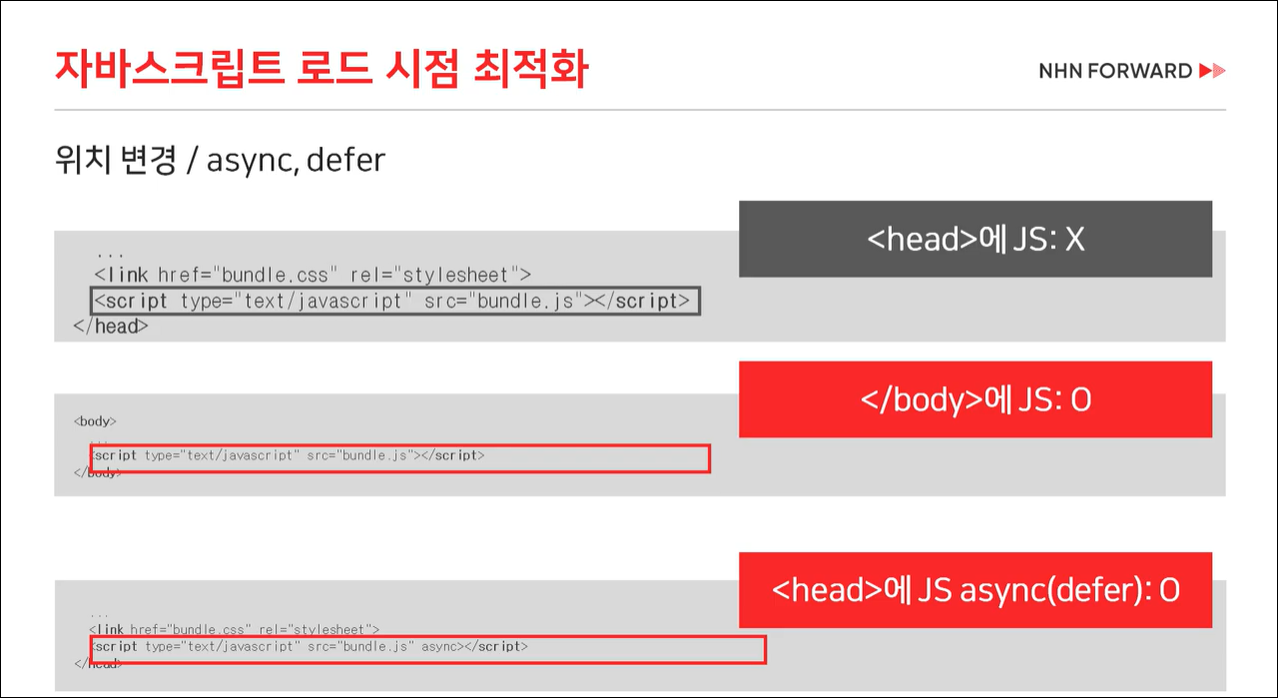
블록리소스 발생 해결 1. JS 로드 시점 최적화

1) <head>에 js를 위치시키거나 <body> 태그 하단에 위치한다.
2) <head>에 위치시킬 경우, async 나 defer 를 사용한다.
async 를 사용하면 html 파싱을 멈추지 않고 계속 이어간다.
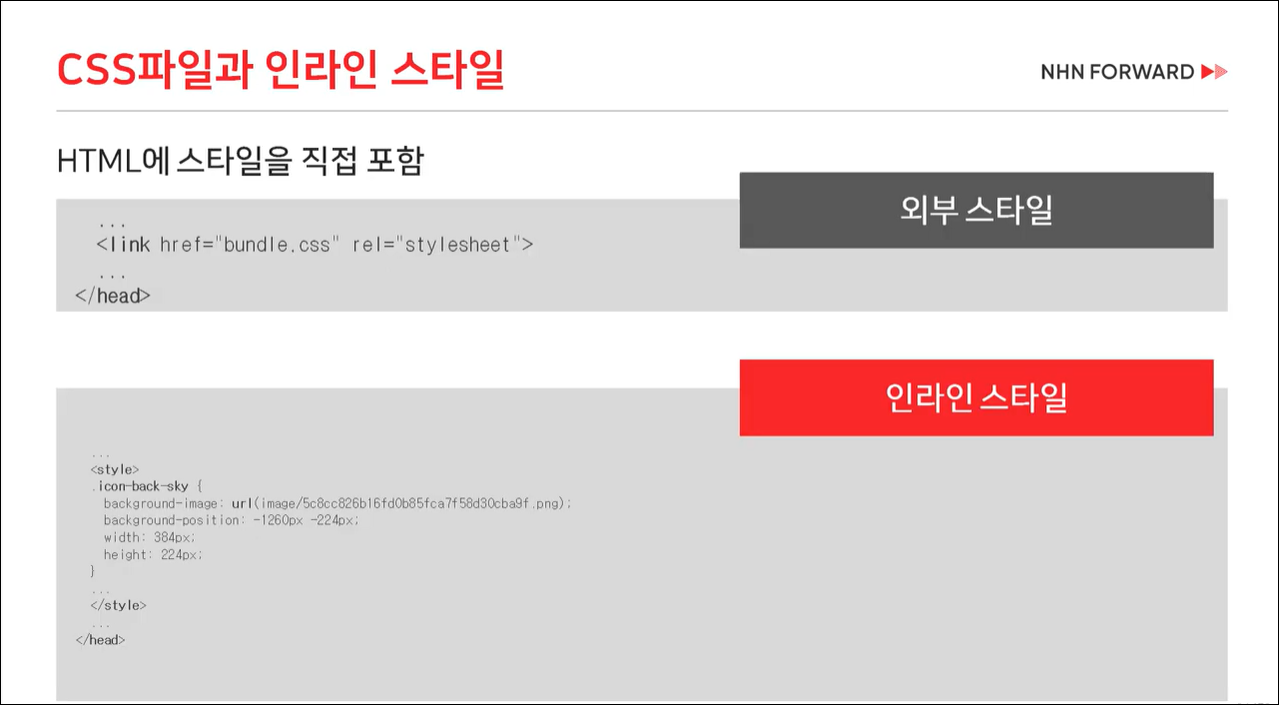
블록리소스 발생 해결 2. 인라인 스타일 사용

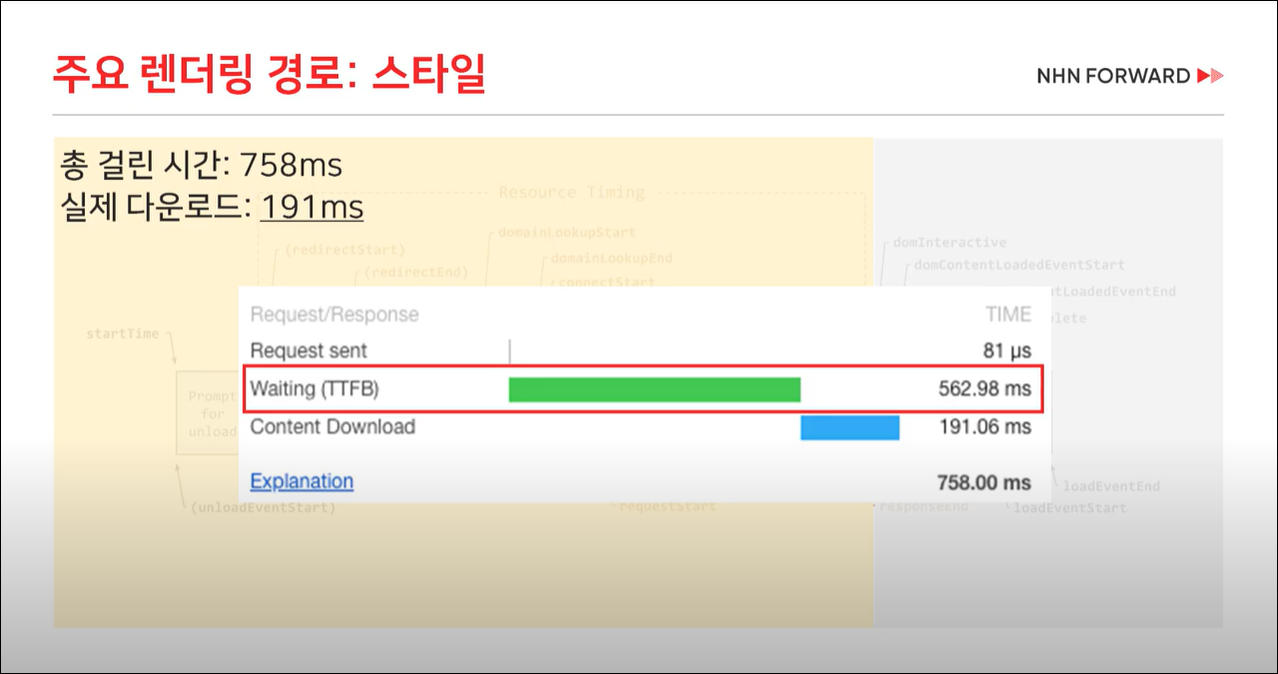
Waiting (TTFB) : 브라우저가 CSS를 다운로드 요청하고 첫 byte 를 받아서 처리하는 소요 시간
개발자도구에서 Waiting Time 에 해당

개선 방법은 외부 스타일을 인라인 스타일로 변경한다.
2. 로딩 최적화 (사용자 기준)
1) Frist Meaningful Paint > Navigation Timing
2) 서버 사이드 렌더링
3) 프리 렌더러와 FMP (Frist Meaningful Paint)

브라우저 기준으로 최적화 개선을 했지만 별로 개선된 것 같지 않은 느낌이 든다면, 사용자 기준 로딩 최적화를 한다.
구글 발표: 페이지를 로딩할 때 어떤 것들을 먼저 로딩해야 하고, 렌더링해야 하는지가 중요하다.
사용자 입장에서 중요한 콘텐츠를 먼저 렌더링해야 한다.
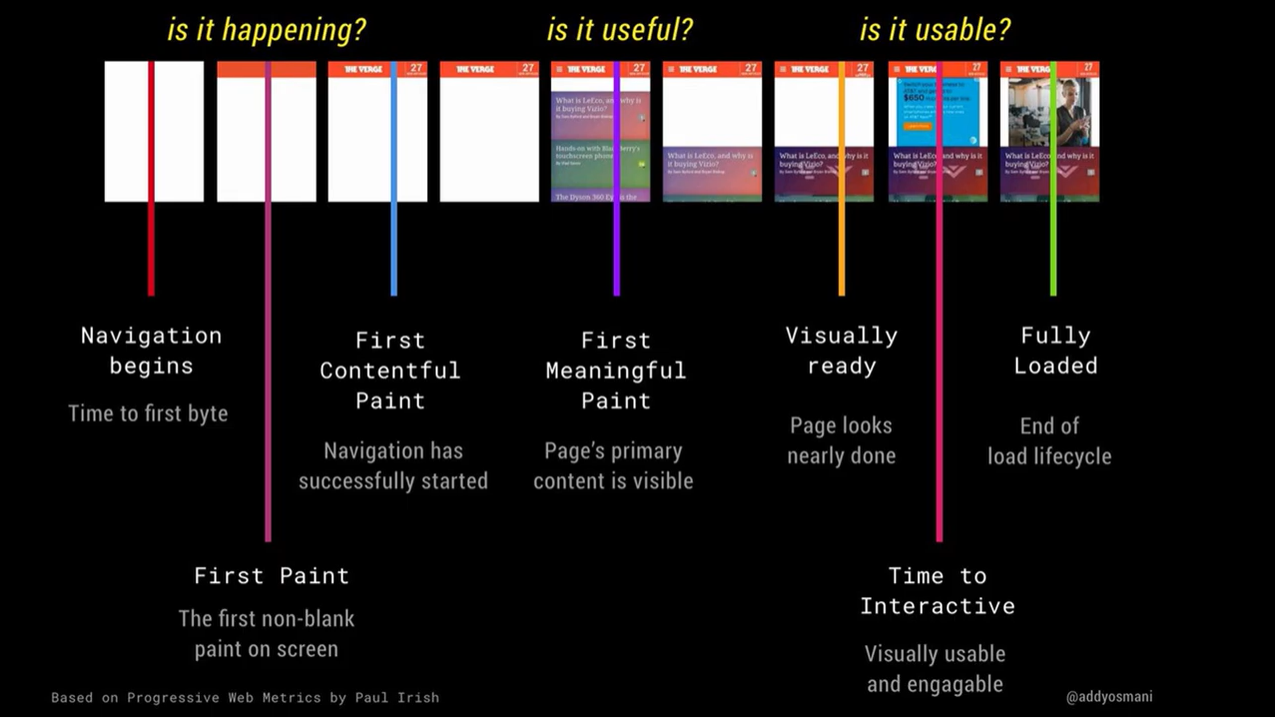
사용자가 느끼는 빠르다 느리다 순간들에 대해 정의한다.
W3C 의 Paint Timing Event API에 대한 정의 몇 곳 정리
First Paint : 흰 화면에 콘텐츠가 그려지는 첫 순간
First Contentful Paint : 텍스트나 이미지가 처음으로 그려지는 순간
First Meaningful Paint : 처음으로 사용자에게 의미있는 콘텐츠가 그려지는 순간
Time to Interactive : 거의 모든 콘텐츠가 로딩되어 사용자와 인터렉션 할 수 있는 순간
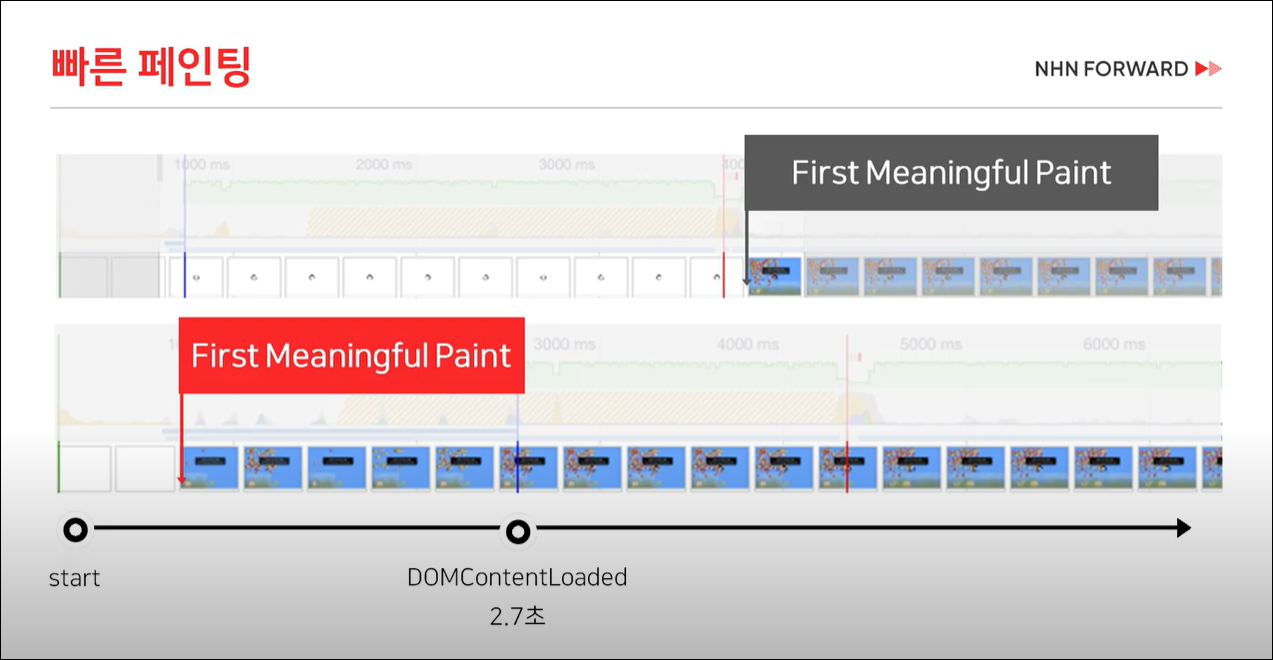
이 중 First Meaningful Paint 의 최적화가 사용자 기준 로딩 최적화
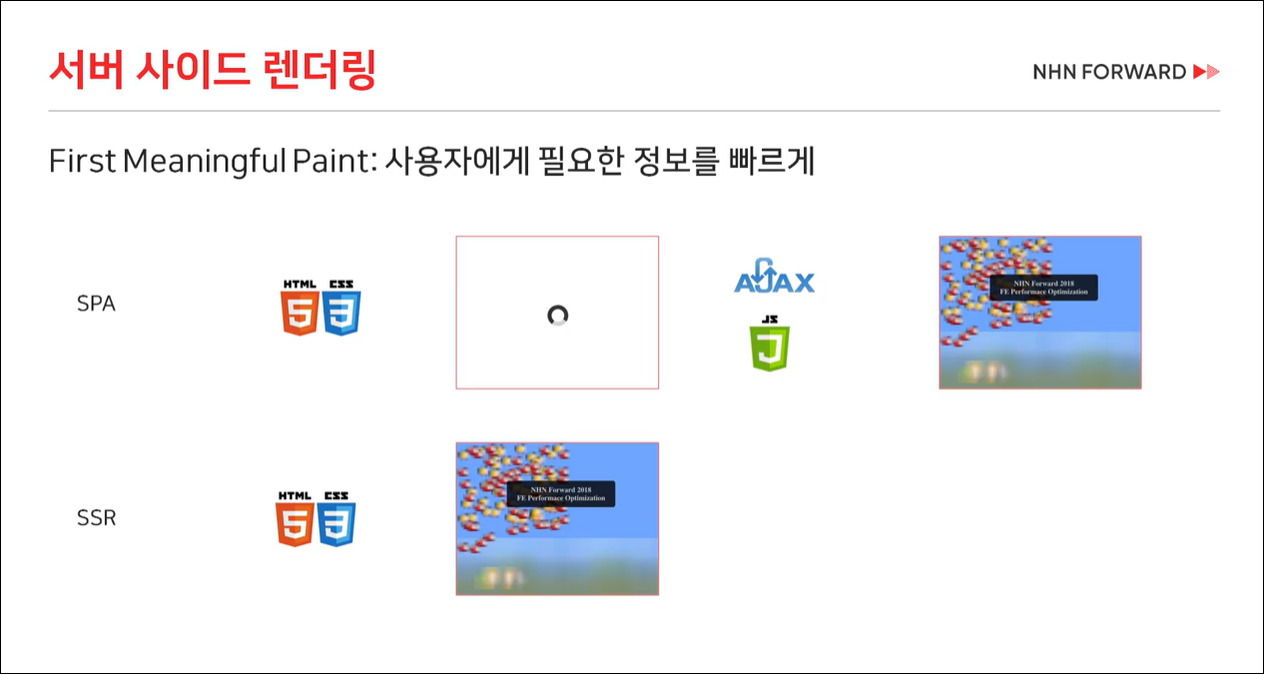
사용자에게 필요한 정보를 빠르게 로딩

방법 : 서버 사이드 렌더링 (기존 전통적인 방식)
SPA : VUE.js REACT.js 방식은 최근 방식으로 프레임워크이 로딩되고 의미있는 콘텐츠를 불러오기 때문에 흰화면이 나타나기도 하는데 이 부분을 최적화하기 위해, First Meaningful Paint 시점을 당기기위해 서버 사이드 렌더링을 이용한다.
브라우저가 HTML을 요청하는 시점에 HTML 생성하고 응답을 보내고 브라우저 의미있는 콘텐츠를 로딩한다.
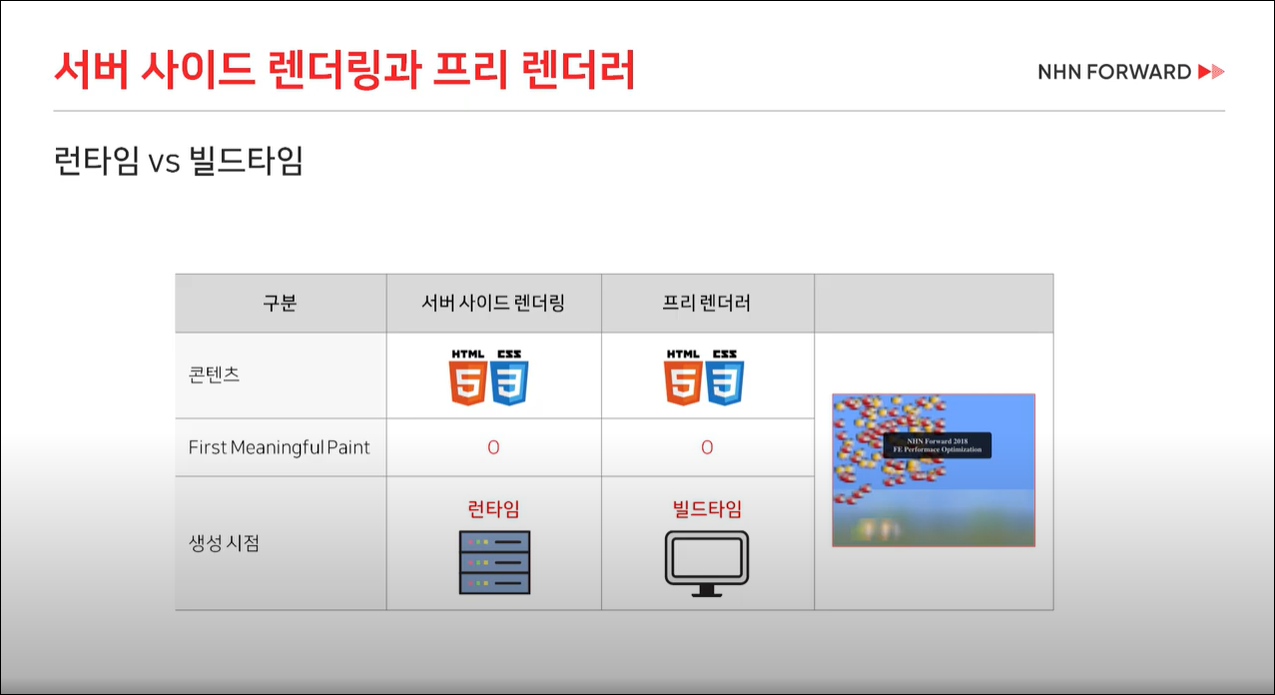
프리 렌더러는 서버 사이드 렌더링의 한 종류이다.

서버 사이드 렌더링과 프리 렌더러는 모두 First Meaningful Paint 시점을 당기기 위한 방법이다.
둘 모두 HTML과 CSS를 생성한다.
서버 사이드 렌더링은 HTML을 요청하는 런타임 시점에 HTML과 CSS를 생성하고, 브라우저로 응답을 한다.
프리 렌더러는 소스 빌드타임에 생성한다.
웹팩을 사용하면 HTML 웹팩 플러그인과 함께 사용한다. (prerender-loader)

위 그림에서 아래 타임라인이 프리 렌더러를 사용했을때 사용자에게 의미있는 콘텐츠를 그려내기 시작한 모습이다.
3. 로딩 성능 최적화 : PWA (로딩 성능 최적화 장점)

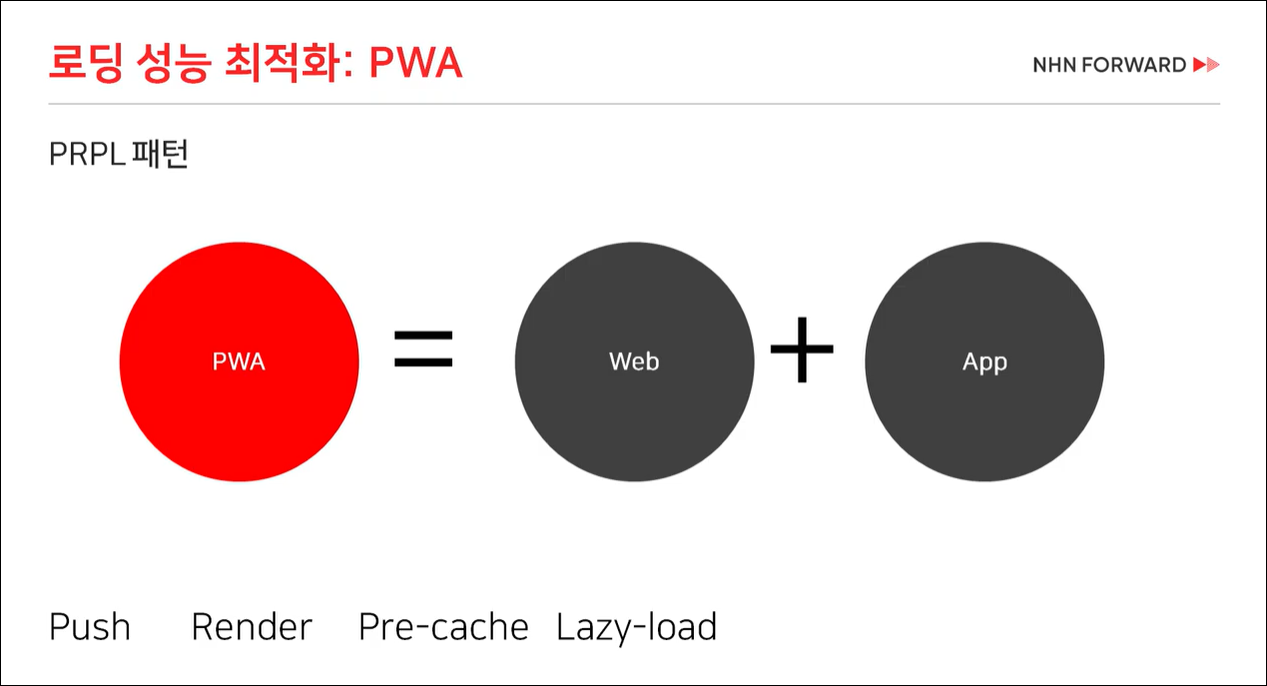
PWA는 웹에서도 앱과 같은 성능을 내기 위해 고안된 개발 패턴, 구글에서 시작함. (Progressive Web Apps)
PRPL 패턴 - Push, Render, Pre-cache, Lazy-load
빠른 로딩 속도, 사업지표 향상, 사용성 개선 장점이 있다.
로딩 성능 최적화 관점에서 PWA가 가지는 핵심은 블록 리소스 최적화, FMP을 앞당기는데 의미가 있다.
[관련 링크]
W3C Paint Timing - https://www.w3.org/TR/paint-timing/
PWA 사례 - https://developers.google.com/web/showcase/2017/bookmyhow
Google Case Studies - https://developers.google.com/web/showcase/
TOAST 유튜브 영상 - youtu.be/G1IWq2blu8c
Toast UI - https://ui.toast.com/
'기술 > 성능분석' 카테고리의 다른 글
| 프런트엔드 성능 최적화 - 렌더링 최적화 (0) | 2021.01.13 |
|---|---|
| 웹 페이지 속도 테스트 및 개선방법 (0) | 2021.01.09 |


댓글